Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 웹
- hot Reloading
- 리액트를 다루는 기술
- 리액트
- 리덕스
- rebase
- useCallback
- javascript
- react
- redux
- merge
- Kotlin
- list.map
- useState
- 리사이클러뷰
- createPortal
- 비동기처리
- 가상회선교환
- 자동반영
- list
- Git
- 컬러구성
- pull
- CSS
- 공부
- await
- typescript
- async
- php문법
- equalityFn
Archives
- Today
- Total
공부블로그
앱 UI 디자인 기본 - 아이콘, 타이포그래피 본문
1. 아이콘
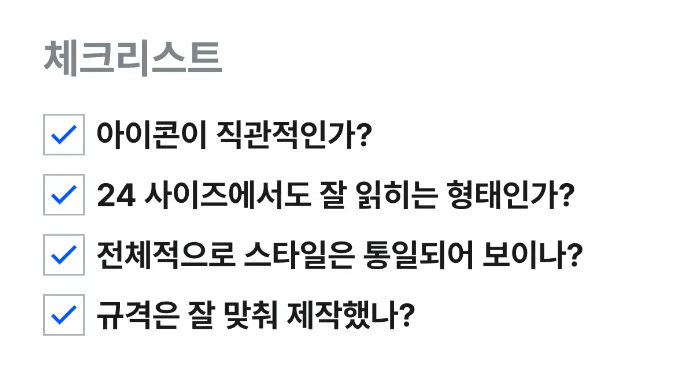
- 직관적 : 지나치게 단순화하거나 본인만 아는 아이콘 X
- 통일성

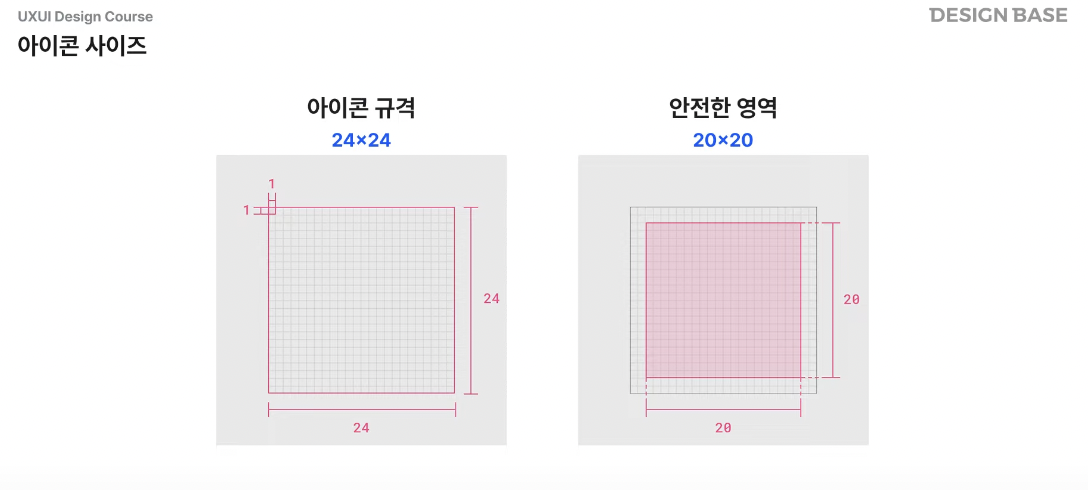
- 단순성 : 작은 크기에서도 파악할 수 있는 형태
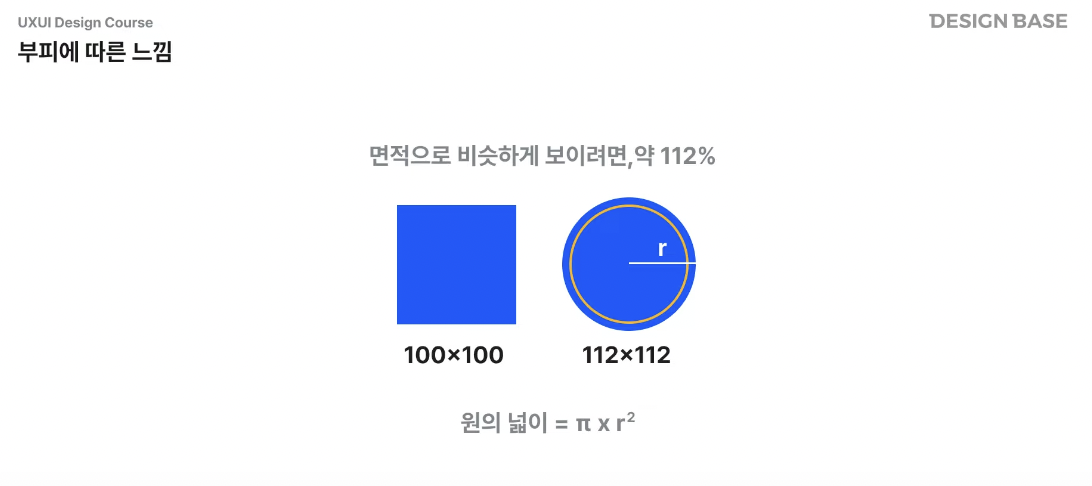
- 규격 및 시각보정 : 안전한 영역 안에서 작업, 시각적으로 부피의 면적이 동일한지 확인 ( 시각보정 )





2. 타이포그래피 - 어떤 앱이 읽기 편한가요? 'UI 내 정보 전달, 우선순위에 따른 강약조절'이 있는 것

Typegraphy란?
Type(활자) + Graphy(-술) : 활자의 서체나 글자배치 등의 구성 및 표현
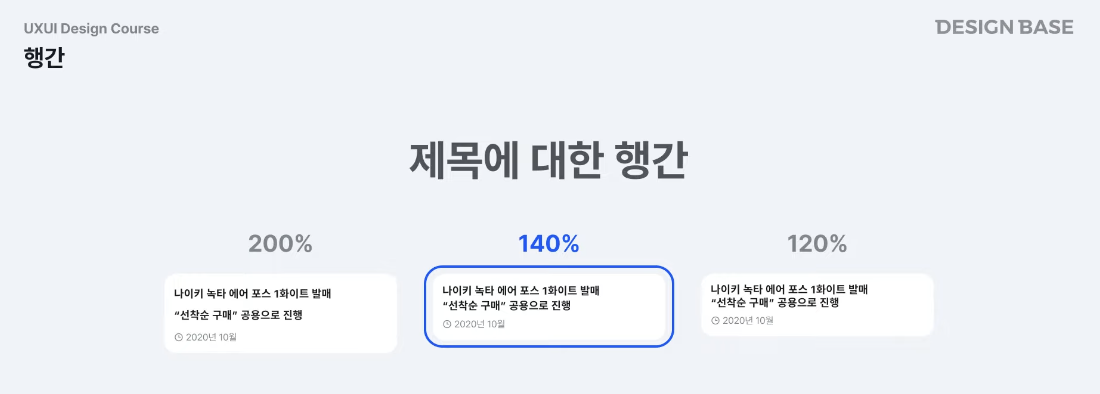
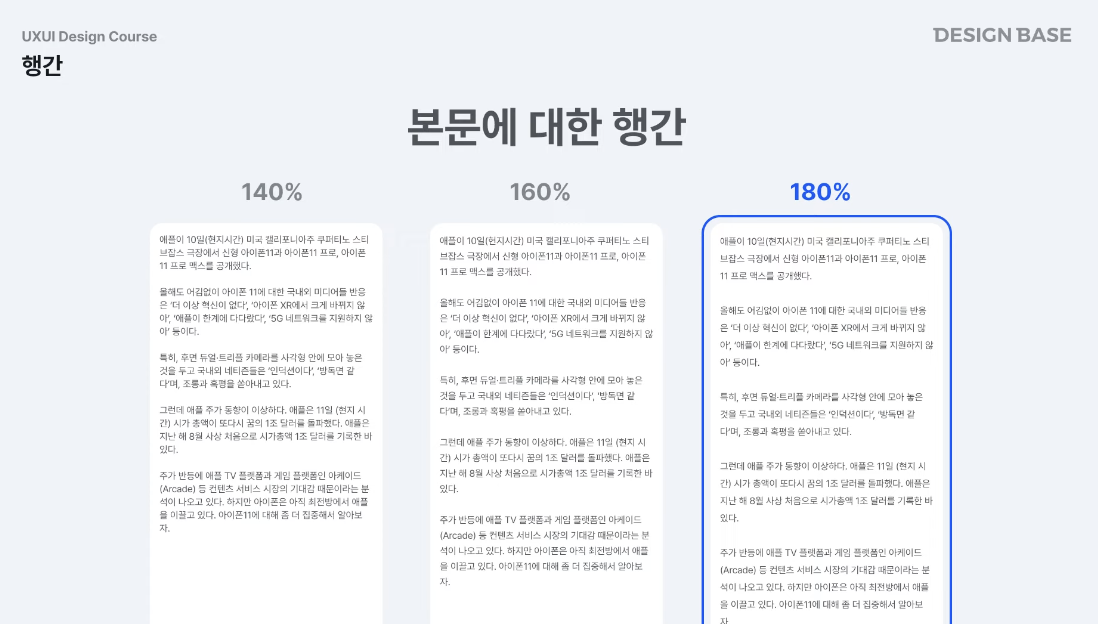
타이포그래피 요소
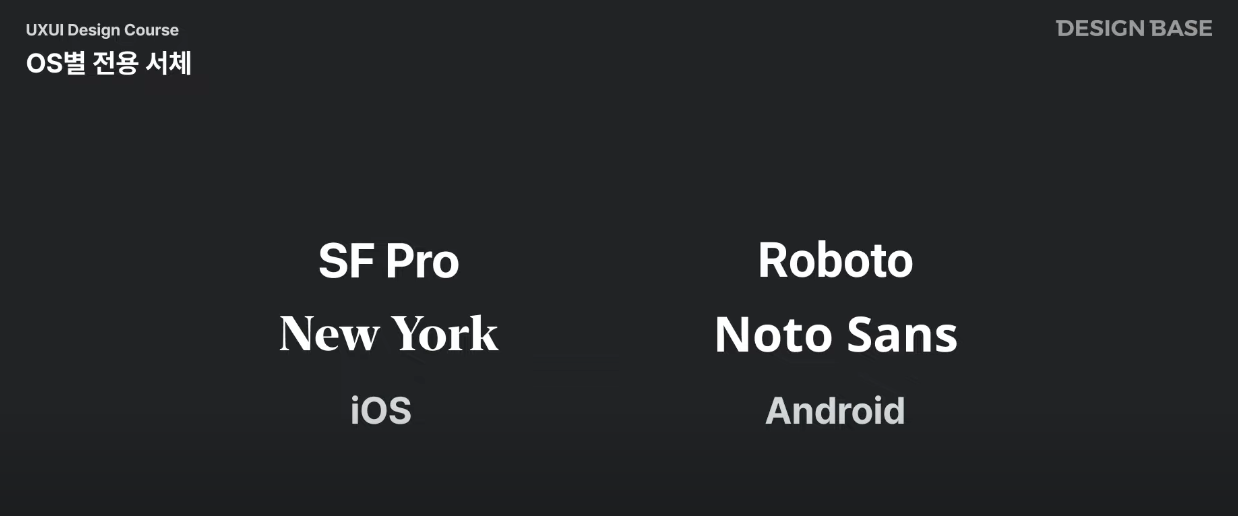
- 서체 종류 ( 제목용 & 본문용, 고딕, 명조, 손글씨 )
- 서체 크기와 두께
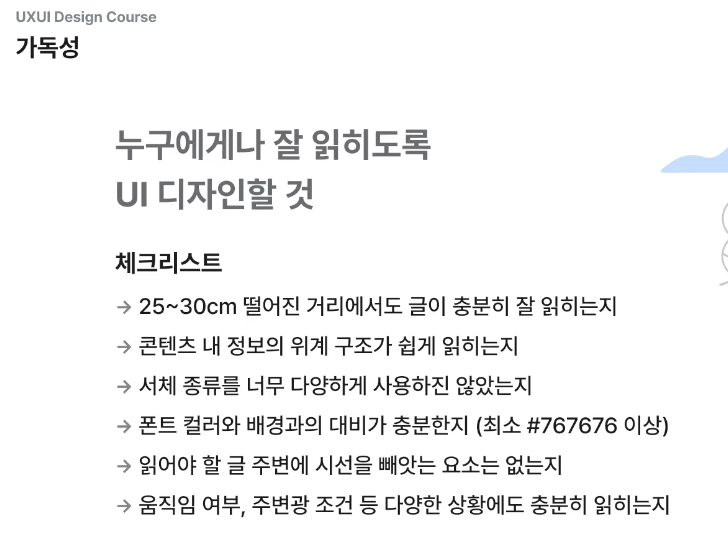
- 텍스트 컬러 ( 가독성과 연관! )

※ 앱 UI 디자인 작업 시 타이포그래피가 중요한 이유 ※
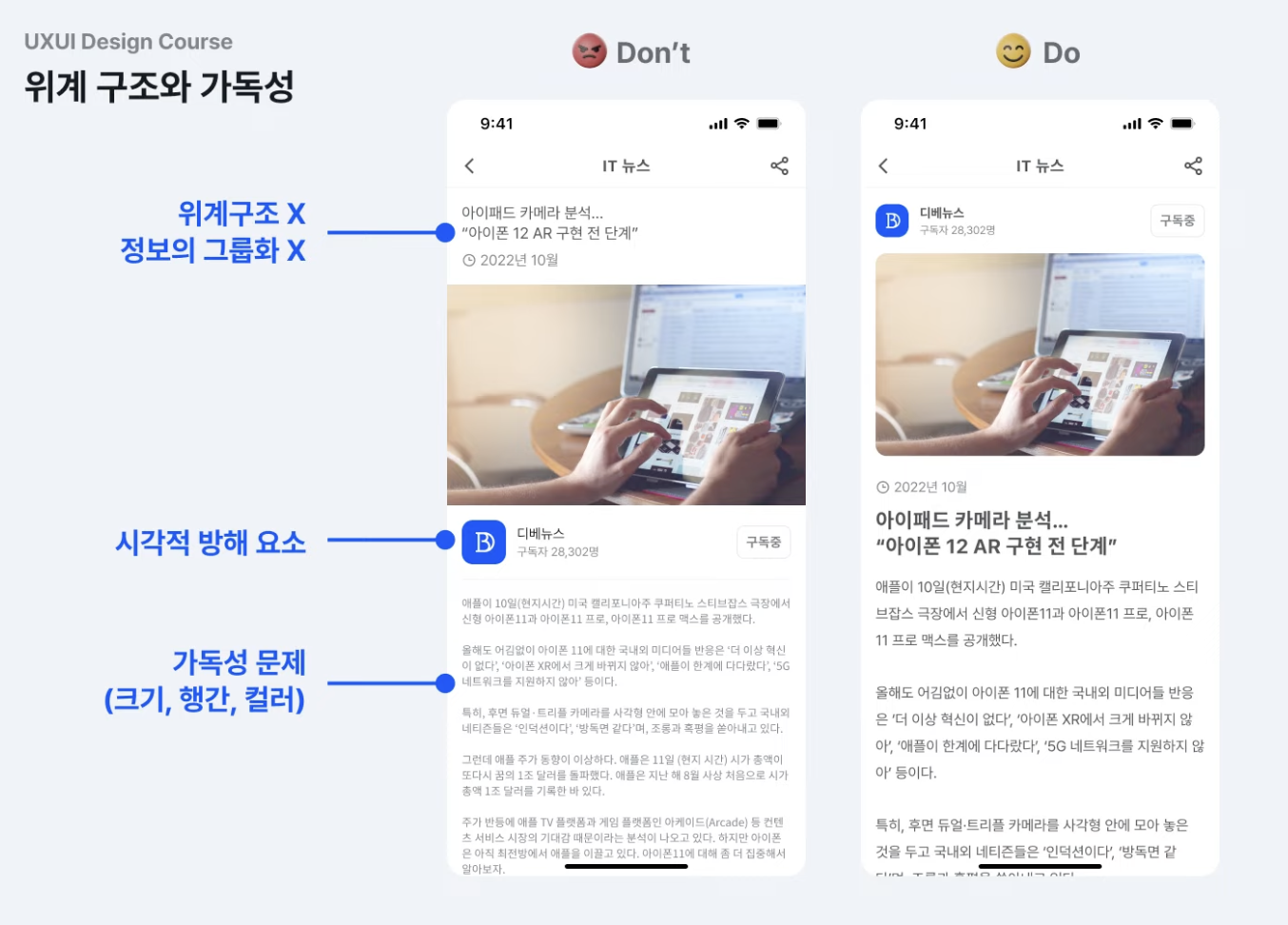
- 위계 구조 표현
- 정보전달을 위한 가독성
- 유효성 검사 충족된 크기, 대비 활용 ( 접근성 )




서체 크기 : 국문 최소 폰트 사이즈 12, 본문은 최소 14 ~ 16

'공부하기' 카테고리의 다른 글
| 기술스택 공부 with.chat GPT (1) | 2024.02.16 |
|---|---|
| 앱 UI 디자인 기본 - 레이아웃과 컬러 (1) | 2023.11.12 |
| 프로그래머스 - [ 개인정보 수집 유효기간 ] (1) | 2023.04.18 |
| 네트워크 통신 방식 - 회선교환과 패킷교환 (0) | 2023.03.15 |
| PHP 문법 (0) | 2023.03.12 |



