Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- list
- merge
- CSS
- 리덕스
- 리액트를 다루는 기술
- await
- Kotlin
- 가상회선교환
- javascript
- 컬러구성
- react
- list.map
- 리사이클러뷰
- 리액트
- rebase
- 공부
- 자동반영
- useState
- equalityFn
- typescript
- async
- pull
- 웹
- 비동기처리
- useCallback
- hot Reloading
- createPortal
- php문법
- Git
- redux
Archives
- Today
- Total
공부블로그
앱 UI 디자인 기본 - 레이아웃과 컬러 본문
1 . 앱 디자인 레이아웃과 그리드 시스템

앱에서는 단조로운 레이아웃을 사용한다.



앱 ui 디자인 작업 시 그리드 시스템에 맞게 레이아웃을 구성해야 하는 이유
- 시각적으로 일관된 배치
- 작업 시간 단축
- 예측 가능한 화면 구성
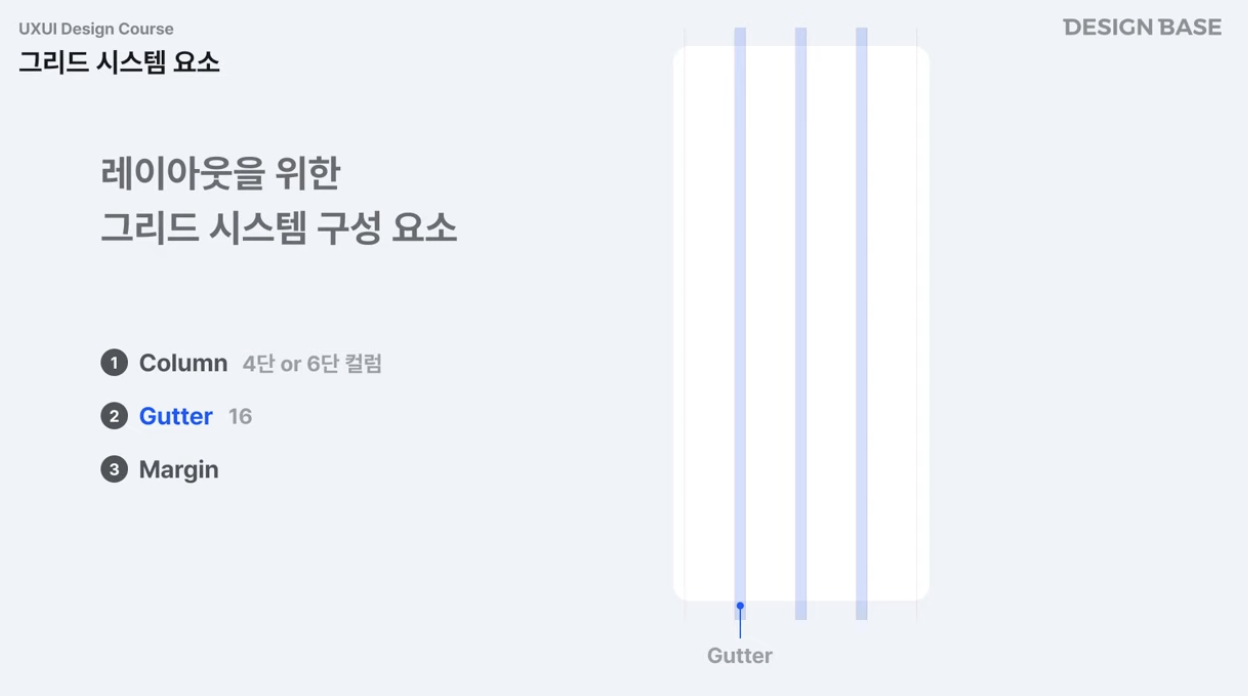
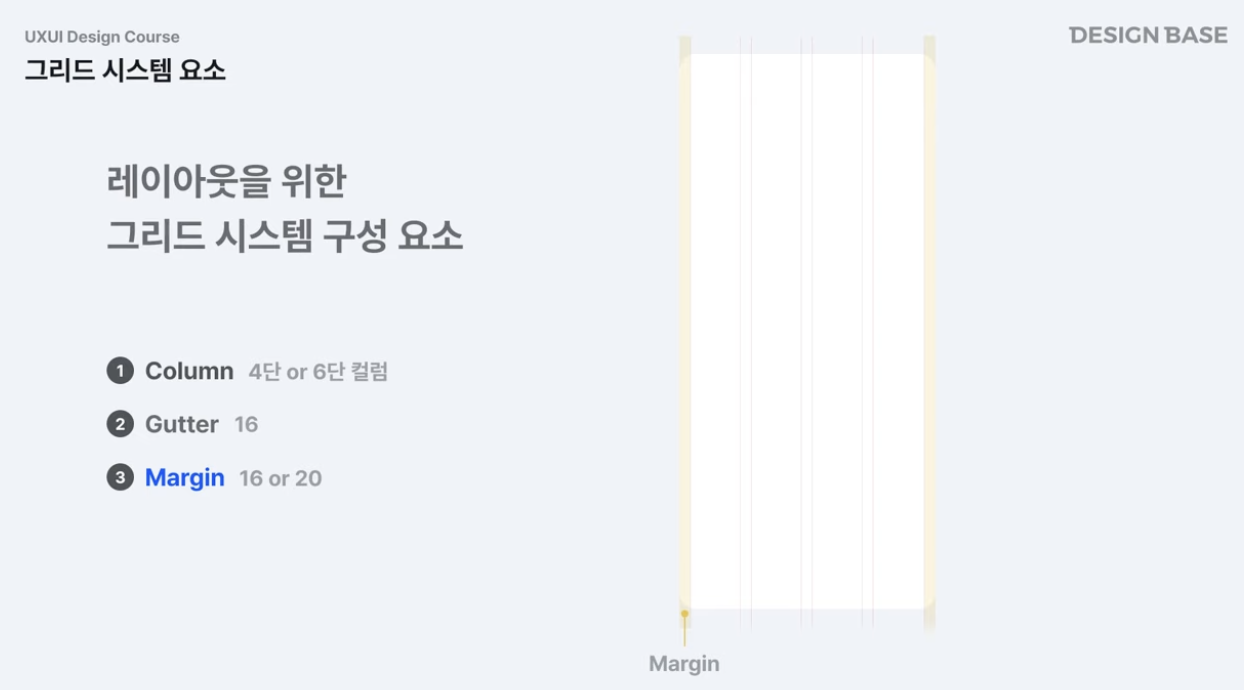
[ 레이아웃을 위한 그리드 시스템 구성요소 ]
- Column (화면을 몇 단으로 쪼개는지, 유동적): 4단 or 6단

- Gutter (단과 단 사이의 거리, 고정값): 16

- Margin (컨텐츠 영역을 제외한 좌우 여백) : 16 or 20

- 좁은 화면의 단점을 해결하는 레이아웃: 가로 스크롤
( 어떤 해상도에서든 컬럼 수, 거터, 마진을 유지해야하고 해당 그리드시스템에 맞게 디자인해야한다! )
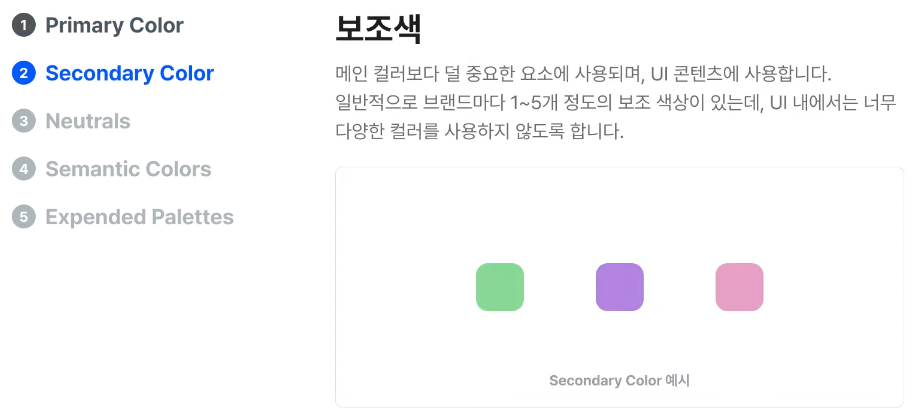
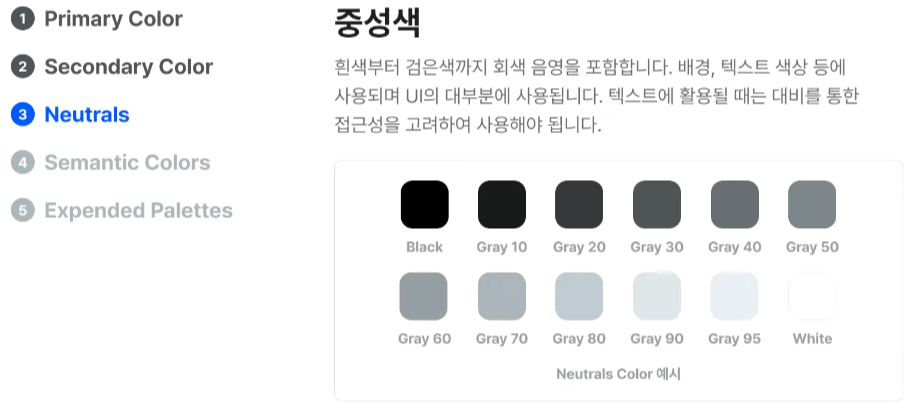
2 . UI 컬러
앱 ui 디자인 작업시 컬러가 중요한 이유
- 우선 순위 표현 가능
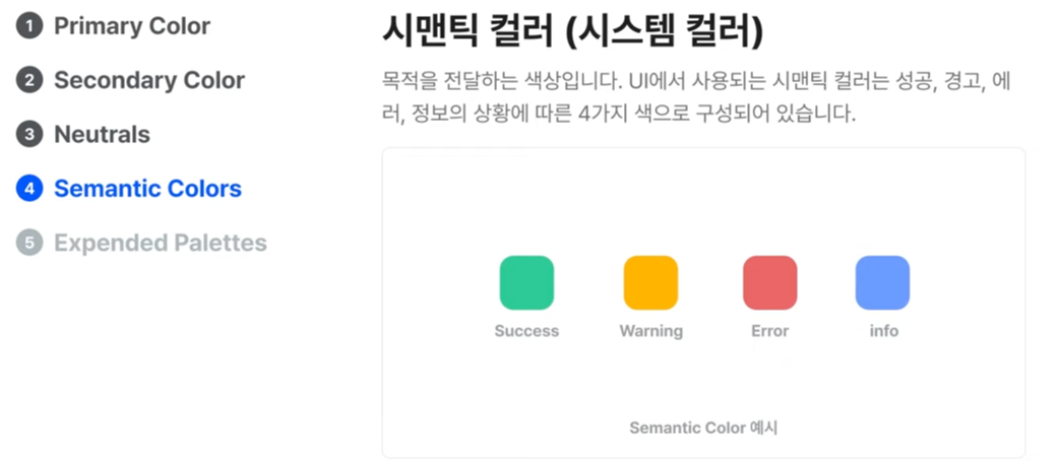
- 상황에 따른 컬러 사용( 성공, 경고, 에러 )
- 유효성 검사 충족된 컬러 사용 ( 접근성, 가독성 )
브랜딩 관점에서의 컬러
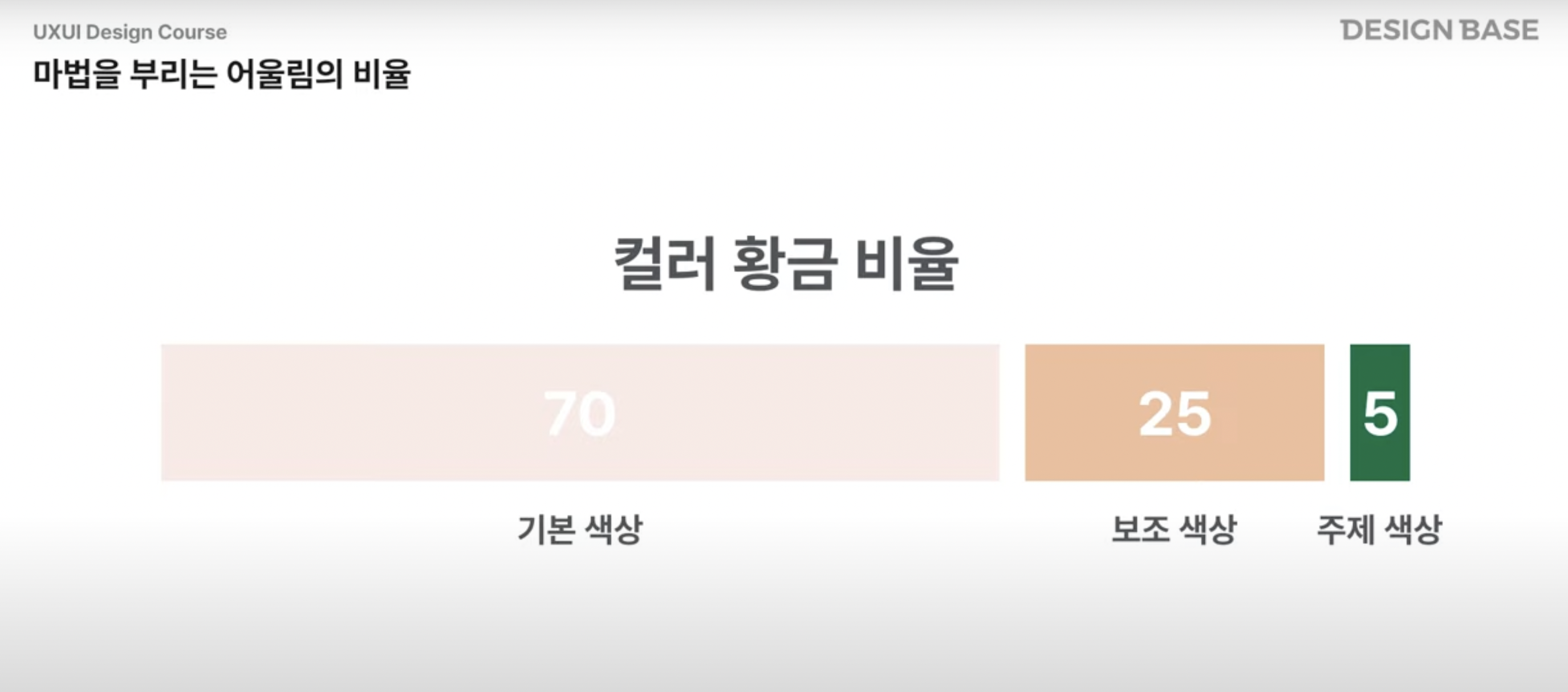
좋은 컬러를 사용하는 것보다 어떤 비율로 컬러를 사용하는지가 더 중요..!
같은 컬러를 사용해도 어떻게 쓰느냐에 따라 촌스럽거나 고급스럽거나 ( 스타벅스는 초록색을 5%만 사용한다 )
컬러를 많이 사용할수록 지루해하고 뇌리에 기억시키기 어렵다

따라서 '색'의 역할
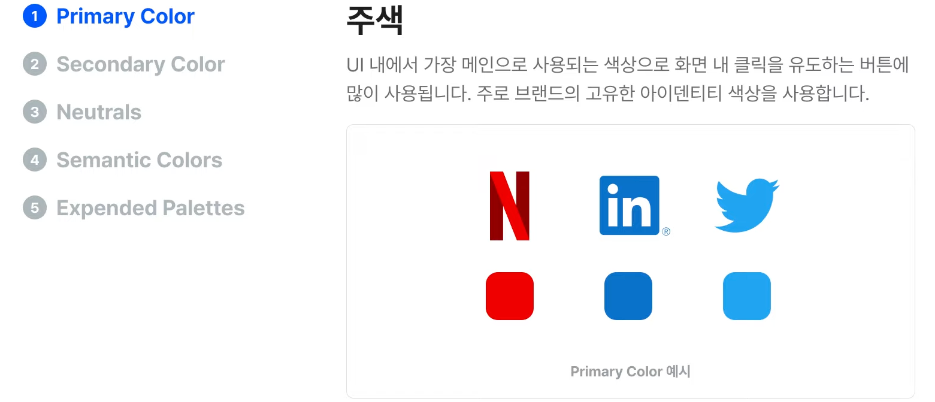
- 브랜드 아이덴티티 각인
- 마케팅 관점에서 클릭을 유도 (할인정보)
- 방향을 제시 (구매하기 버튼)
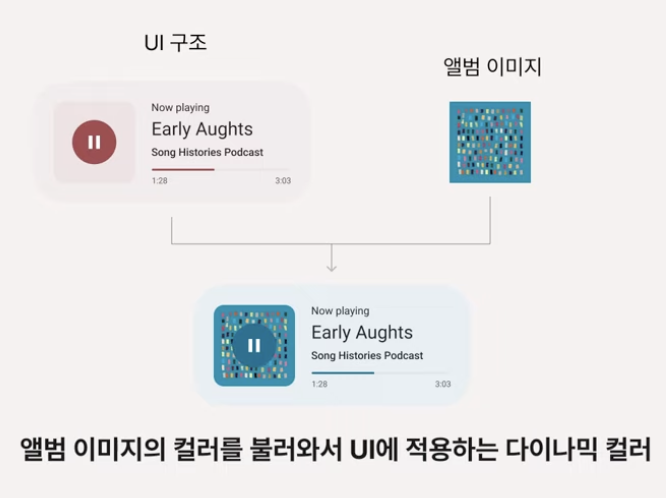
[ 컬러구성 ]





- 콘텐츠 기반 색 구성: 앨범 이미지의 컬러를 불러와서 ui에 적용하는 다이나믹 컬러

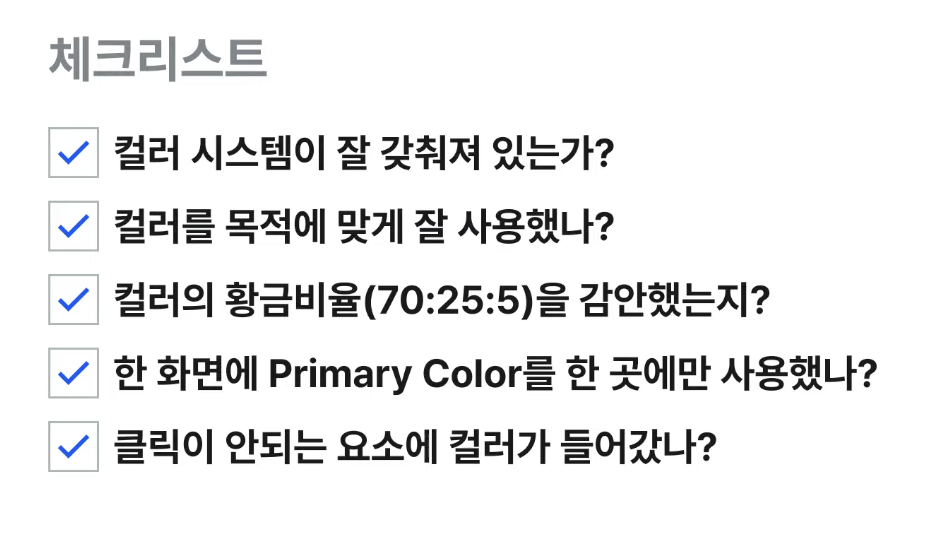
※ 컬러 사용시 주의할 점!!!
- 인터렉션(터치) 가능한 요소인지
- 불필요한 꾸밈 요소는 없는지 ex. 컬러 테투리
- 버튼의 위계 구조에 맞게 사용했는지 ex. 같은 버튼이라도 우선순위를 고려해서 색상 사용
- 콘텐츠의 집중도를 떨어뜨리고 있지 않은지 ex. 너무 많은 주색 사용
- 콘텐츠가 중심인 화면에서는 컬러가 대장이 되면 안된다
- 목적이 분명한 상황에서는 한 화면에 하나의 primary 컬러만 사용

해당 글은 유튜브 디자인베이스의 uxui 디자인 강좌를 보고 공부한 글입니다
https://youtu.be/VVd5uGGlBe0?si=IueRMcXF2CJLM3nc
'공부하기' 카테고리의 다른 글
| 기술스택 공부 with.chat GPT (1) | 2024.02.16 |
|---|---|
| 앱 UI 디자인 기본 - 아이콘, 타이포그래피 (0) | 2024.01.21 |
| 프로그래머스 - [ 개인정보 수집 유효기간 ] (1) | 2023.04.18 |
| 네트워크 통신 방식 - 회선교환과 패킷교환 (0) | 2023.03.15 |
| PHP 문법 (0) | 2023.03.12 |



