Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 가상회선교환
- 리사이클러뷰
- equalityFn
- 컬러구성
- useState
- async
- useCallback
- merge
- list.map
- redux
- php문법
- CSS
- typescript
- createPortal
- Git
- 공부
- 웹
- react
- pull
- 리덕스
- 리액트
- javascript
- 자동반영
- hot Reloading
- 비동기처리
- Kotlin
- 리액트를 다루는 기술
- list
- await
- rebase
Archives
- Today
- Total
공부블로그
CSS 선택자 본문
전체 선택자 *
모든 요소를 선택한다.
/* Selects all elements */
* {
color: green;
}
유형 선택자
태그 이름을 사용해 요소를 선택한다.
span {
background-color: DodgerBlue;
color: #ffffff;
}
클래스 선택자 .
요소의 class 특성에 기반해 선택한다.
<header class="head">
<h1>Hello css</h1>
<h2>hohoho</h2>
</header>
<h2>hahaha</h2>.head{
text-shadow: 4px 4px 3px #77f;
}
ID선택자 #
동일한 id를 가진 요소를 선택한다.
/* id="demo" 요소 선택 */
#demo {
border: red 2px solid;
}*클래스는 중복이 가능하지만 id는 유일해야한다*
선택자 목록 ,
일치하는 모든 요소를 선택한다.
/* 모든 span과 div 요소 선택 */
span,
div {
border: red 2px solid;
}
자손 과 자식의 차이?
자식은 자손에 포함 되어 있는 관계로
자식은 직계 자손을 뜻 한다.
자식 결합자 >
두개의 css선택자 사이에 위치하여 뒤쪽 선택자의 요소가 앞쪽 선택자 요소의 바로 밑에 위치할 경우(자식요소)에만 선택한다.
<body>
<header>
<h1>Hello css</h1>
<h2>hohoho</h2>
</header>
<h2>hahaha</h2>
</body>header > h2{ /*header 태그 아래의 h2태그에만 스타일이 적용된다*/
background-color: aquamarine;
}
자손 결합자
한 칸의 공백문자로 표현. 두 개의 선택자를 조합하여 앞쪽 선책자 요소의 자손 요소 중 하나를 선택한다.
header h2{
text-shadow: 4px 4px 3px #77f;
}
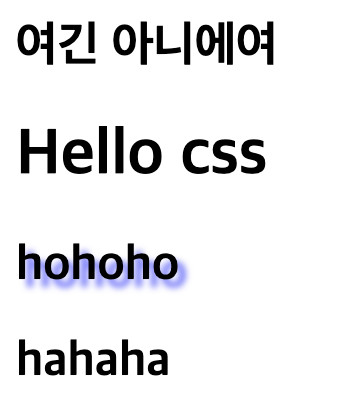
일반 형제 결합자 ~
같은 부모를 가지는 요소(형제요소들) 중 앞에서 지정한 요소의 뒤에 있는 형제 요소를 선택한다.
<body>
<header>
<h2>여긴 아니에여</h2>
<h1>Hello css</h1>
<h2>hohoho</h2>
</header>
<h2>hahaha</h2>
</body>h1 ~ h2{ /*h1, h2가 같은 부모 요소 안에 있고, h1뒤에 있는 h2만 스타일 적용*/
text-shadow: 4px 4px 3px #77f;
}
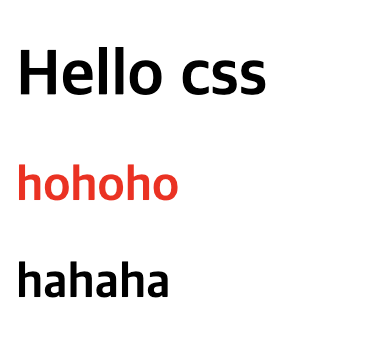
인접 형제 결합자 +
같은 부모를 가지는 요소(형제요소들) 중 앞에서 지정한 요소의 바로 다음에 위치하는 형제 요소를 선택한다.
<body>
<header>
<h1>Hello css</h1>
<h2>hohoho</h2>
</header>
<h2>hahaha</h2>
</body>h1 + h2{ /*header 태그 안의 두 요소는 형제관계이므로 h1뒤에 오는 h2만 스타일이 적용된다.*/
color: red
}
특성 선택자 [ ]
어떠한 특성을 가지는 요소를 선택한다.
<h1 href="h1">Hello css</h1>
<h2>hohoho</h2>h1[href='h1']{ /*[]안에 있는 속성을 가지는 요소만 스타일을 적용한다*/
background-color: aquamarine;
}
'CSS' 카테고리의 다른 글
| CSS 의사클래스(pseudo class), list, table, box-sizing, transform, transition, calc( ), media query, from태그 (2) | 2022.09.23 |
|---|---|
| CSS - margin & padding, display, float, position (0) | 2022.07.12 |
| CSS - inline/block, FlexBox (0) | 2022.04.27 |



