| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- pull
- hot Reloading
- useState
- 리덕스
- 비동기처리
- merge
- async
- 자동반영
- createPortal
- 가상회선교환
- equalityFn
- rebase
- list
- Git
- 공부
- react
- 리사이클러뷰
- Kotlin
- php문법
- 웹
- javascript
- list.map
- redux
- 리액트를 다루는 기술
- useCallback
- 리액트
- 컬러구성
- typescript
- await
- Today
- Total
공부블로그
CSS - inline/block, FlexBox 본문
드림코딩을 보고 정리한 글입니당 + 추가
< 박스모델 >

Margin: 바깥쪽 여백( 공백 )
-------------------- border ----------------------
Padding : 안쪽 여백
< HTML 태그 종류 >
- block레벨(box) 요소 : <div>, <h1>~<h6>, <p>, <form>, <header>, <footer>, <section>
- 한 줄 전체를 차지한다.
- Display를 inline-block으로 바꾸면 가로로 채워서 박스
- inline레벨 요소: <span>, <a>, <img>
- 컨텐츠만큼 차지한다.
- Display를 block으로 바꾸면 div처럼
<Display>
- Inline: (content자체만 꾸밈)은 내용이 없으면 아예 나오지 X
- Block: 일반적, 한줄씩 차지, width, height사용
- Inline-block: 가로로 쪼르륵 나오는 block
+ 요소를 가리는 방법에는 1. display : none과 2. visibility : hidden이 있는데, 둘의 차이점은 1은 요소가 존재하지도 않은 것처럼 없어지는 것이고 2는 요소의 위치는 남아있지만 아무것도 보이지 않는다는 것이다.
<Position>
- 기본값 : static
- Relative: 원래 잇어야 할 자리에서
- Absolute: 아이템이 담겨있는 상자에서
- Fixed: 스크롤에 상관없이 웹페이지에서 고정된 위치에
- Sticky: (static + fixed) 스크롤하기 전에는 static처럼 동작하다가 임계점에 다르면 지정된 위치로 이동해서 고정 top, bottom, left, right들 중에 하나를 필수적으로 설정해주어야 합니다. 설정된 위치(예 top: 0px)에 도달하기 전까지는 static 속성처럼 행동하다가 설정된 위치에 다다르면 fixed 속성처럼 행동
Float: text와 이미지를 배치
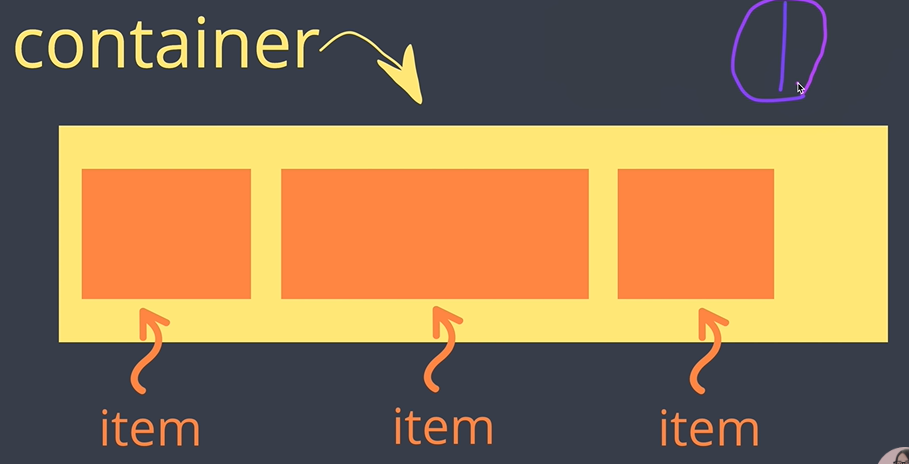
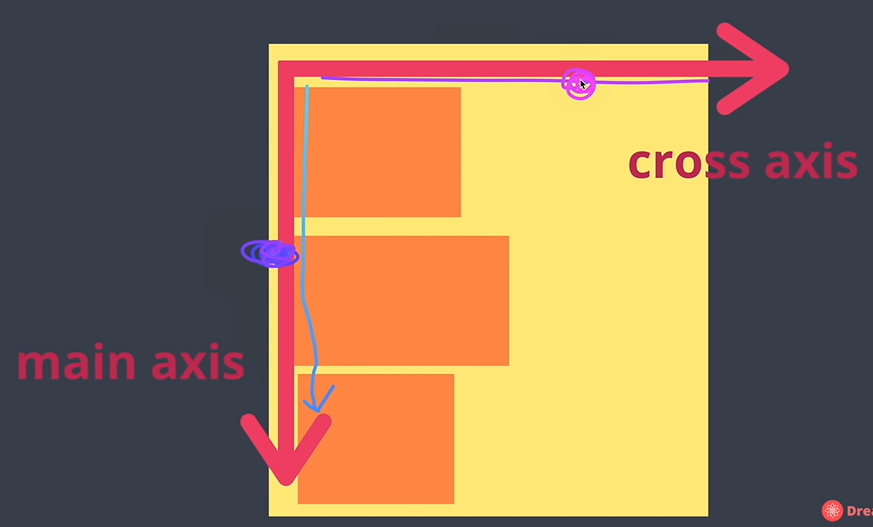
<FlexBox> : box와 item들을 행,렬로 자유자재로 배치
- Container & Itmes

- Container

- Item

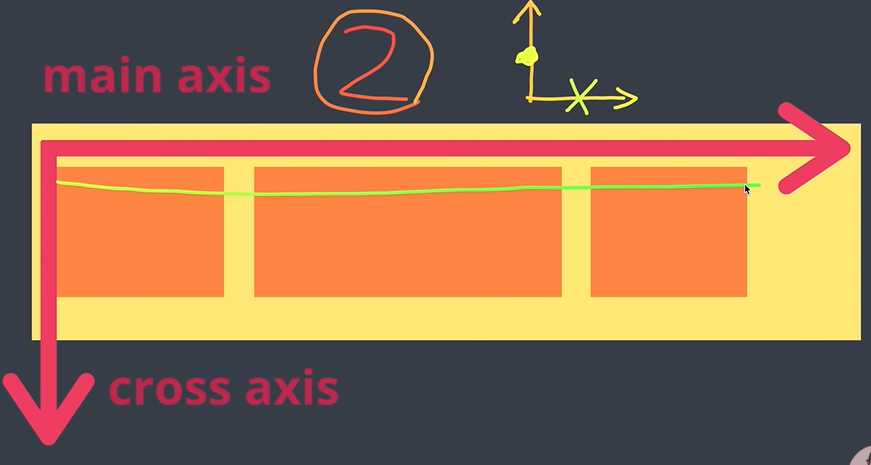
- 중심축과 반대축 ( 만약 가로로 아이템이 정렬되어있으면 중심축은 가로축! )


실습)
100% vs 100vh (view height)
100% : container 부모의 높이의 100% = body태그의 100% -> body의 부모는 html.
100vh: 부모와 상관없이 보이는 거에서의 비율
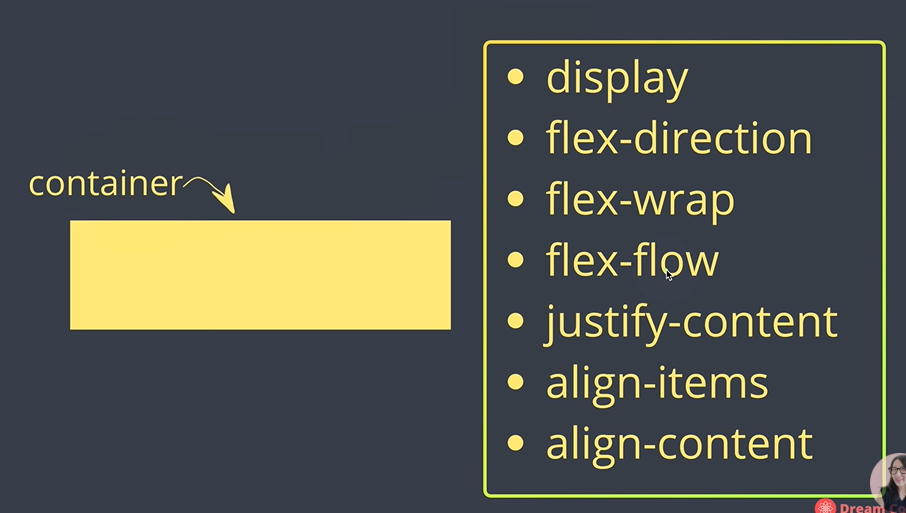
- Container 속성값
Display: flex ( 쪼르륵 )
Flex-direction: row(가로 정렬)/ column(세로 정렬)/ row-reverse/ column-reverse (쪼르륵 방향)
Flex-wrap: nowrap(무조건 한줄에)/ wrap (꽉차면 다음줄로)
- Justify-content [중심축에서 어떻게 아이템을 배치하는지]: flex-start(시작부터 정렬)/ flex-end/ center/ space-around(박스주변으로 공백)/ space-evenly (다 똑같은 공백)/ spce-between(양끝을 제외하고 공백)
- Align-items [반대축에서 아이템을 배치]: center(가로로 배열된 아이템들이 화면의 수직 중앙에 위치)/ baseline(크기가 달라져도 텍스트가 균등하게 배치), flex-start, flex-end, stretch(수직으로 채움)
- Align-content [wrap일때만! 반대축에서 어떻게 아이템을 배치하는지]: justify-content의 속성값을 모두 사용가능
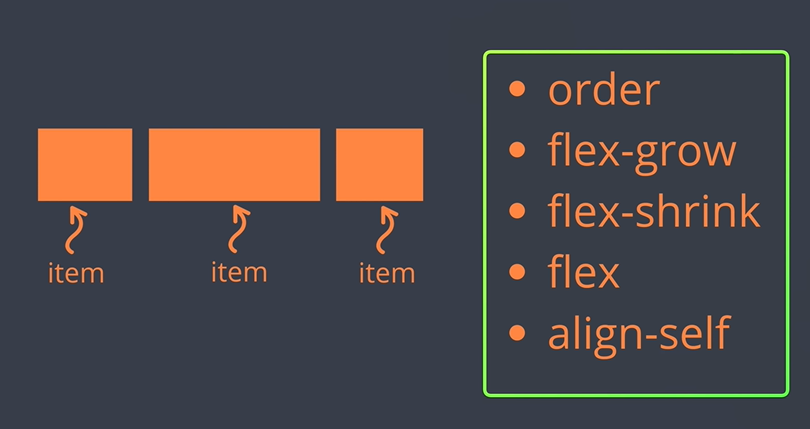
- Item 속성값
Flex-grow: 0(기본, 화면(container)이 작아지면 아이템이 작아지지만 화면이 커지는 거와는 상관없이 원래 크기 유지) / 1(화면이 커지면 꽉 채우기 위해 커짐), 아이템마다 커지는 비율 설정 가능
Flex-shrink: flex-grow와 반대
Flex-basis: auto(기본)/ 30%(컨테이너에서 차지할 아이템별 비율 설정)
Align-self(컨테이너를 벗어나 아이템 하나만 반대축으로 배치): center
'CSS' 카테고리의 다른 글
| CSS 의사클래스(pseudo class), list, table, box-sizing, transform, transition, calc( ), media query, from태그 (2) | 2022.09.23 |
|---|---|
| CSS 선택자 (0) | 2022.09.22 |
| CSS - margin & padding, display, float, position (0) | 2022.07.12 |



