| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 웹
- rebase
- redux
- async
- 리액트를 다루는 기술
- react
- 공부
- 리액트
- pull
- 리덕스
- useCallback
- hot Reloading
- typescript
- await
- Git
- 자동반영
- list.map
- CSS
- php문법
- 비동기처리
- useState
- Kotlin
- 컬러구성
- 가상회선교환
- 리사이클러뷰
- javascript
- merge
- list
- createPortal
- equalityFn
- Today
- Total
공부블로그
Kotlin 리사이클러 뷰( RecyclerView ) 본문
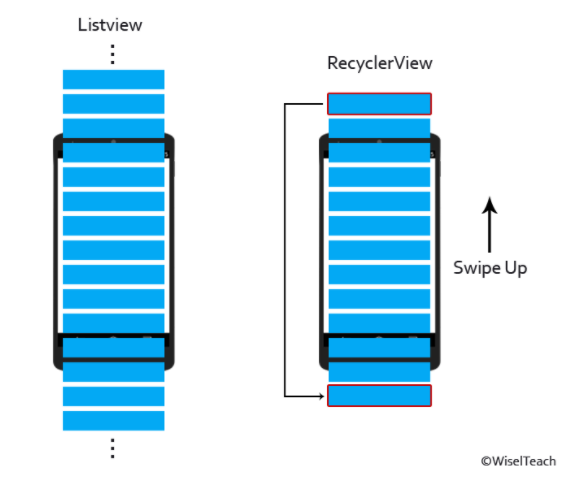
RecyclerView란?

- 다양한 목록들을 화면에 표시
- 가장 위의 아이템을 가장 아래로 이동시켜 재사용(Recycle)
- View 객체를 새로 생성하지 않아 효율적
RecyclerView의 필수요소

- Adapter : 표시될 데이터와 아이템 레이이아웃을 연결
- ViewHolder : 현재 화면에 보이는 아이템 레이아웃 개수만큼 생성되고 새롭게 그려져야 할 아이템 레이아웃이 있다면(스크롤 동작) 가장 위의 ViewHolder를 재사용해서 데이터만 바꿉니다.
( 출처: https://bbaktaeho-95.tistory.com/73 [Bbaktaeho] ) - ItemLayout : 각각의 아이템들이 어떻게 보여질지 결정 ( 레이아웃 파일을 만들 때 LinearLayout, GridLayout, StaggeredGridLayout 등을 선택 )
이제, 리사이클러뷰를 만들어보자! (구체적인 예시는 아니고 전체적인 틀만 제시)
※ 뷰바인딩 기본
build. gradle에서 코드를 작성하면 레이아웃 파일(.xml) 들이 ~Binding이란 이름의 바인딩 객체가 된다.
그러면 각 레이아웃 파일에 선언해두었던 뷰들의 id들의 참조를 ' ~Binding. id이름 ' 의 형식으로 쓸 수 있다!
1. 메인 레이아웃에서 리사이클러 뷰를 가져다가 삽입
이때 constraint를 0dp( match constraint )로 해야 화면에 맞게 출력됨.
2. 아이템 레이아웃 새로 만들기
layout우클릭 → New → Layout Resource file → 아이템 레이아웃 파일 생성

3. 어댑터 만들기 (매우 중요)
리사이클러뷰는 아이템 레이아웃과 데이터들을 이어주는 어댑터를 꼭 만들어서 세팅해줘야 한다.
그리고 어댑터를 만들때는 또 Holder라는 클래스를 만들어줘야 하는데, 홀더는 아이템 뷰를 받아온다.
중요한 점은 어댑터와 뷰홀더 모두 리사이클러뷰의 Adapter와 ViewHolder를 상속받아서 만든다는 것이다!
// 클래스 어댑터 : 리사이클러뷰의 어댑터를 상속 < 사용할 뷰 홀더 >
class RecyclerAdapter : RecyclerView.Adapter<RecyclerAdapter.Holder>()
// 클래스 홀더 (아이템 뷰를 인자로 받음) : 리사이클러뷰의 뷰홀더를 상속 (자식이 받아온 뷰.root 를 인자로 받음)
class Holder(val binding: ItemRecyclerBinding) : RecyclerView.ViewHolder(binding.root)
그리고 리사이클러뷰의 어댑터의 추상메소드들을 다 implement해서 구현해준다.
예시 코드)
class RecyclerAdapter : RecyclerView.Adapter<RecyclerAdapter.Holder>() {
var listData = mutableListOf<Memo>()
class Holder(val binding: ItemRecyclerBinding) : RecyclerView.ViewHolder(binding.root) {
//Memo 데이터 구조로 받아와서 아이템의 각각의 textView에 넣어주기
fun setMemo(memo: Memo) {
binding.textNo.text = "${memo.no}"
binding.textContent.text = "${memo.content}"
//datetime 원하는 서식으로 포맷해서 넣어주기
val sdf = SimpleDateFormat("yyyy/MM/dd hh:mm")
val datetime = sdf.format(memo.datetime)
binding.textDatetime.text = "$datetime"
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
//ItemRecyclerBinding을 inflate해서 아이템 바인딩(뷰) 객체 생성
val binding = ItemRecyclerBinding.inflate(LayoutInflater.from(parent.context),parent,false)
//홀더에 뷰 전달
return Holder(binding)
}
override fun onBindViewHolder(holder: Holder, position: Int) {
//리스트를 돌면서 아이템 set
val memo = listData.get(position)
holder.setMemo(memo)
}
override fun getItemCount(): Int {
return listData.size
}
}4. 메인 클래스에서 어댑터와 레이아웃 매니저 세팅하기
우선 메인 바인딩 객체를 만들어야 하고 만들어진 바인딩(뷰)은 setContentView에 binding.root로 들어가 있어야 한다.
어댑터 클래스로 어댑터를 생성하고 리사이클러뷰의 어댑터와 레이아웃매니저를 세팅해준다.
예시 코드)
val adapter = RecyclerAdapter()
//리사이클러뷰에 어댑터와 레이아웃매니저 세팅( 이미 listData에는 데이터가 세팅된 상태 )
binding.recyclerMemo.adapter = adapter
binding.recyclerMemo.layoutManager = LinearLayoutManager(this)'코틀린' 카테고리의 다른 글
| [Kotlin] : Fragment안에 있는 리사이클러뷰에 클릭리스너 만들기 (0) | 2022.02.19 |
|---|---|
| Kotlin 기초 문법 (자료형) (0) | 2021.10.01 |
